「Google Calendar API」と「JavaScriptライブラリ」を使えば、WordPressサイトにデザインや機能を自由にカスタマイズしたGoogleカレンダーを埋め込むことができます。
このガイドでは開発者向けに、カレンダーの公開設定からカレンダーID、APIキーの取得の手順もわかりやすく解説します!
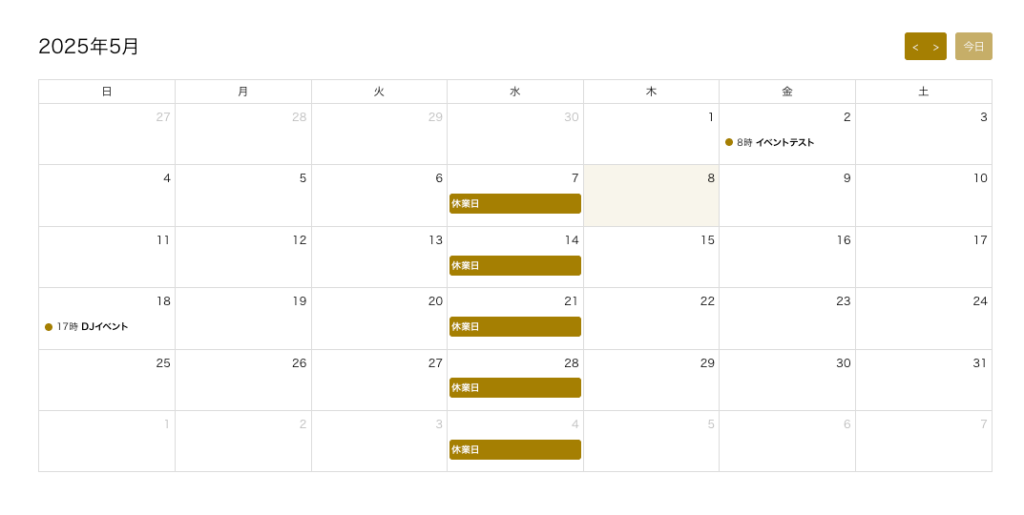
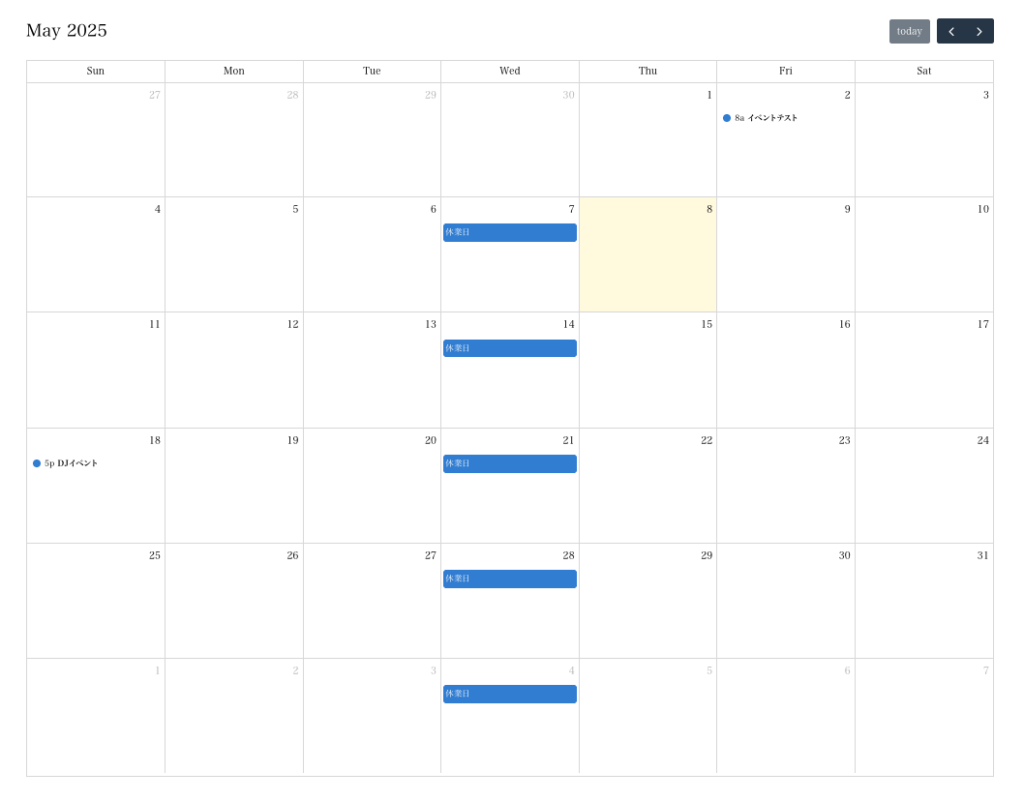
0. 完成イメージ

HTML出力しているので、CSSで色やフォントを好きなものに変更できます!
さらにJavaScriptでボタンの位置や言語なども変更可能です。

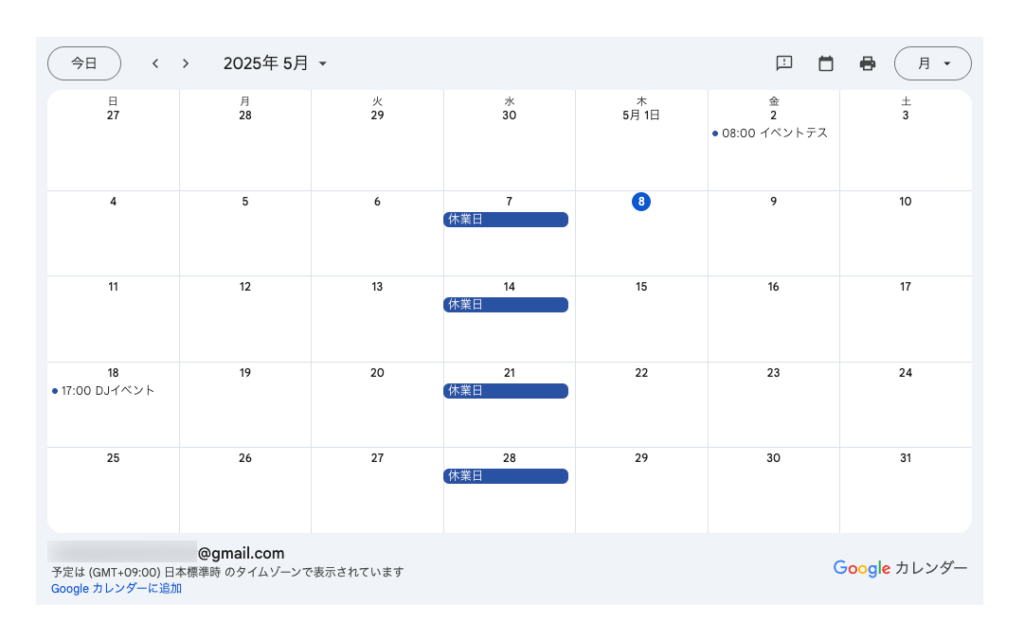
カスタマイズしていない、iframeで埋め込んだGoogleカレンダーはこちら。
iframeなので、デザインの変更はできないのが難点でした。
1. 共有するGoogleカレンダーを作成。カレンダーIDを確認する。
まず、Googleカレンダーを一般公開に設定します。
1.1. Googleカレンダー にアクセス
公開したいGoogleカレンダーのアカウントへのログインが必要です。
代行で作業する場合は、あらかじめ、お客様のIDとパスワードを確認しておきましょう。
🔗 Googleカレンダー
https://calendar.google.com/calendar/u/0/r
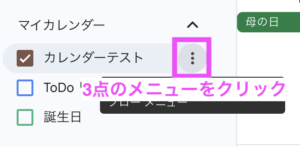
1.2. 左の「マイカレンダー」から対象のカレンダーにマウスを合わせ、「︙」をクリック

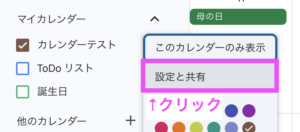
1.3. 「設定と共有」を選択

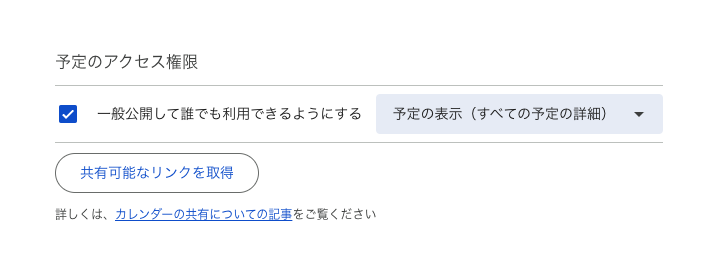
1.4. 「予定のアクセス権限」で「一般公開」にチェックを入れる

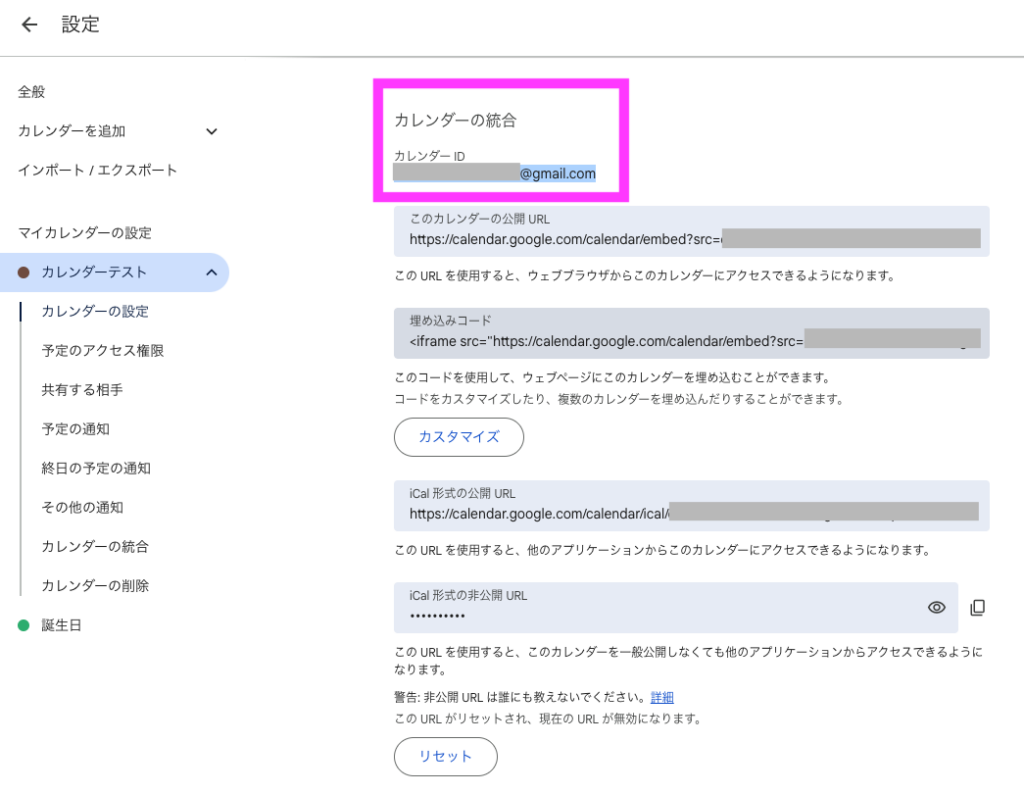
1.5 設定画面の下の方にある「カレンダーの統合」セクションへスクロールし、「カレンダーID」を確認する。
「カレンダーの統合」の見出しのすぐ下に「カレンダーID」が書かれています。
形式は次のどちらかです:
- xxxxx@gmail.com(個人用カレンダー)
- xxxxxxxxxxxxxxxxxxx@group.calendar.google.com(共有カレンダー)

2. Google APIキーを発行する
2.1 Google Cloud Consoleにアクセス
Google Cloud Console にアクセスし、先ほどGoogleカレンダーを作成したアカウントでログインします。
※「$300分の無料トライアル」などの案内は表示されますが、課金登録しなくてもAPIキーの取得は可能です。
🔗 Google Cloud Consoleのリンク
https://console.cloud.google.com
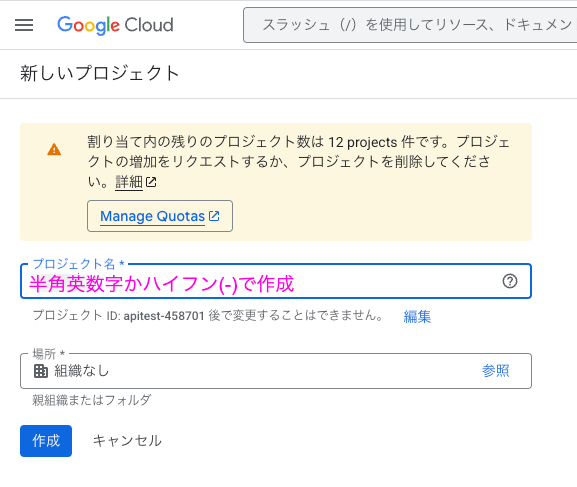
2.2 新しいプロジェクトを作成
画面上部の「プロジェクトを選択」→「新しいプロジェクトを作成」をクリックして、作成します。
プロジェクト名は半角英数字またはハイフン(-)のみ使用可能です。

2.3 Google Calendar APIを有効化
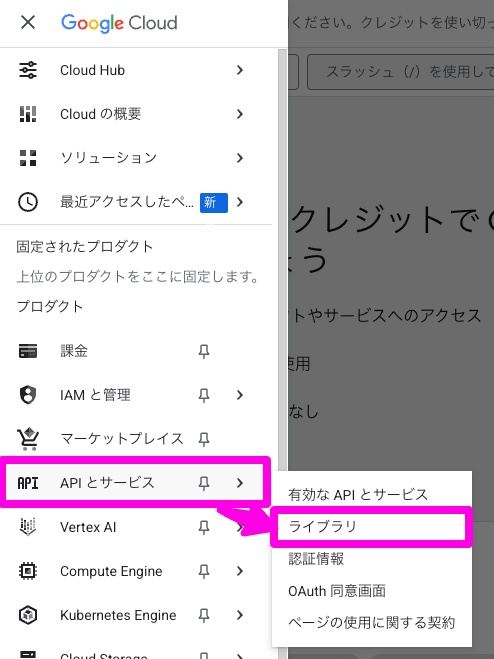
2.3.1. 左上のハンバーガーメニュー(≡)→「APIとサービス」→「ライブラリ」

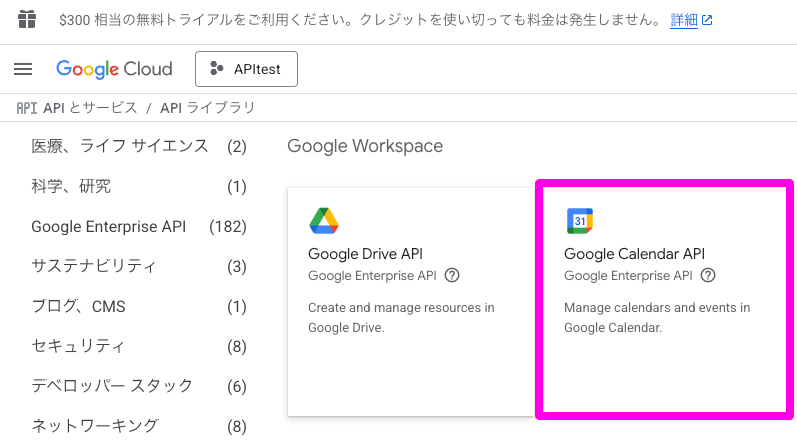
2.3.2. 「Google Calendar API」を探す(見つからない場合は検索バーで検索する)

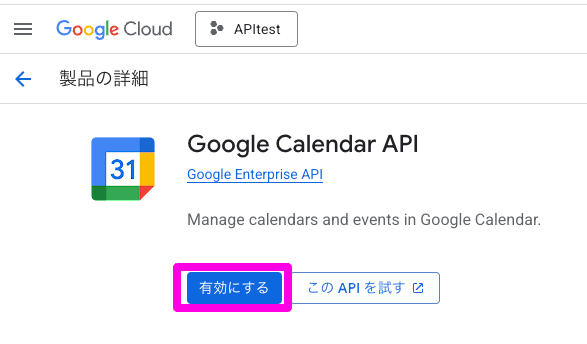
2.3.3. 表示された「Google Calendar API」をクリックし、「有効にする」ボタンを押す

2.4 APIキーを作成
- 左メニュー「APIとサービス」→「認証情報」
- 2.4.2. 上部の「+認証情報を作成」→「APIキー」をクリック
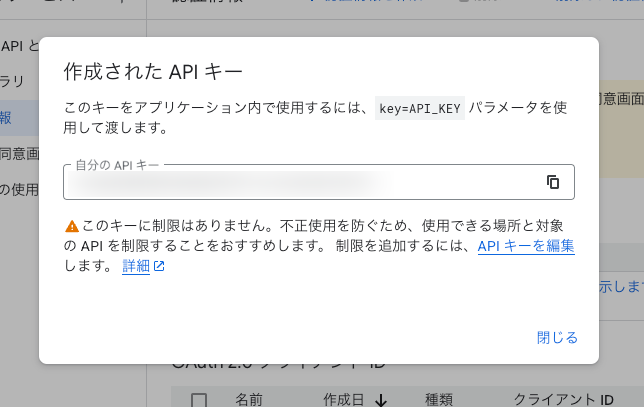
- 2.4.3. 数秒後にAPIキーが表示されるので、コピーして保存


2.5 APIキーに制限をかける(公開前の必須作業)
テスト中は制限なしでもOKですが、公開前には必ずアプリケーションとAPIの両方に制限を設定してください!
無制限のままだと、不正利用や課金リスクが高まります。
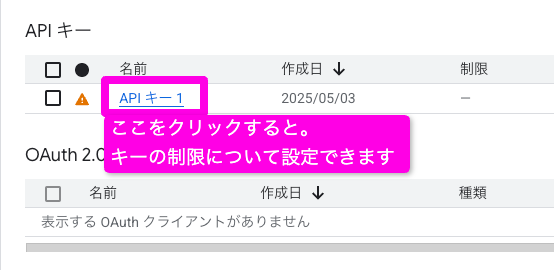
APIキーの欄の名前「APIキー」をクリックすると、キーの制限について設定できます。

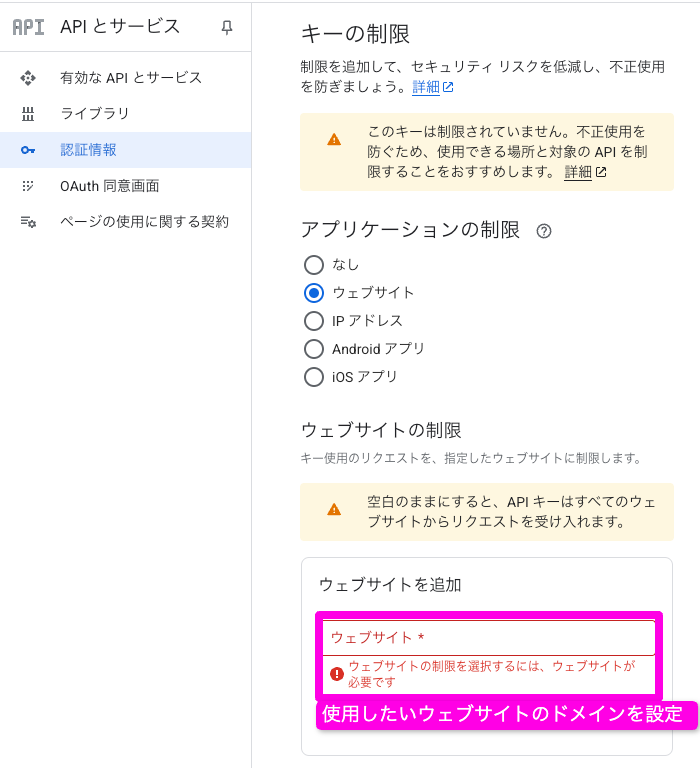
2.5.1 アプリケーションの制限
カレンダーの埋め込みなので、「ウェブサイトの制限」でドメインを指定しておくと良いと思います。
• 「ウェブサイトの制限」を選択
• 使用するWebサイトのドメインを入力(例:example.com)
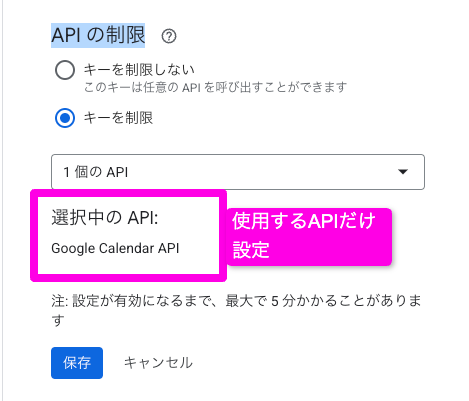
2.5.2 APIの制限
• 「制限するAPI」で「Google Calendar API」のみを選択
3. JavaScriptを使ってカレンダーを埋め込む
3.1 Full Calendarの設定
「Full Calendar」とはカレンダーを作成できる、人気のJavaScriptライブラリです。
一部無料でカスタマイズ性が高いのが特徴です。
今回は無料版を使用してカレンダーを実装していきます。
3.1.1 Full Calendarのライブラリを取得
ライブラリの取得方法は3つあります。
- Download(ダウンロード)
- CDN(外部読み込み)
- NPM(パッケージ管理)
ここでは、DownloadとNPMの2通りの方法について解説します。
🔗公式ページ
https://fullcalendar.io/docs/initialize-globals
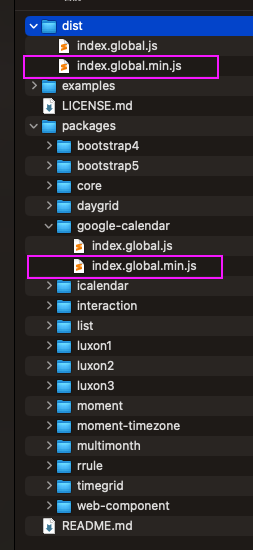
Downloadの場合
公式ページからダウンロードしたZipファイルをみてください。
使うファイルはこの2つ。

- コアファイル
/dist/index.global.min.js - Googleカレンダー用のファイル
/packages/google-calendar/index.global.min.js
どちらのファイルも同じファイル名(index.global.min.js)なので、フォルダを分けて管理するとわかりやすくなります。
WordPressのテーマに埋め込む場合は、以下のように記述して読み込むと良いでしょう。
(コピペして、編集してください)
<script src="<?php echo esc_url(get_template_directory_uri()); ?>/dist/js/fullcalendar/index.global.min.js"></script>
<script src="<?php echo esc_url(get_template_directory_uri()); ?>/dist/js/fullcalendar/google-calendar/index.global.min.js"></script>NPMの場合
以下のコマンドをターミナルで実行してインストールします。
npm install fullcalendar
npm install @fullcalendar/google-calendar @fullcalendar/daygrid3.1.2 JavaScriptでカレンダーを出力する
取得した「Google APIキー」と「GoogleカレンダーID」を使用して、イベントを表示します。
Download版の例
// Googleカレンダーを読み込む========================
// GoogleカレンダーのAPIを使用して、カレンダーのイベントを取得する
// <div id="calendar"></div>にカレンダーを表示する
document.addEventListener('DOMContentLoaded', function() {
const calendarEl = document.getElementById('calendar');
const calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
googleCalendarApiKey: '',//Google APIキーを入れる
events: {
googleCalendarId: ''//GoogleカレンダーのIDを入れる
},
});
calendar.render();
});NPM版の例
// Googleカレンダーを読み込む========================
// GoogleカレンダーのAPIを使用して、カレンダーのイベントを取得する
// <div id="calendar"></div>にカレンダーを表示する
import { Calendar } from "@fullcalendar/core";
import dayGridPlugin from "@fullcalendar/daygrid";
import googleCalendarPlugin from "@fullcalendar/google-calendar";
document.addEventListener("DOMContentLoaded", function () {
const calendarEl = document.getElementById("calendar");
if (calendarEl) {
let calendar = new Calendar(calendarEl, {
plugins: [dayGridPlugin, googleCalendarPlugin],
//Googleカレンダー連携
googleCalendarApiKey: '',//Google APIキーを入れる
events: {
googleCalendarId: ''//GoogleカレンダーのIDを入れる
},
});
calendar.render();
}
});3.1.3 HTMLコードを記入する
カレンダーを表示したい箇所に、以下のHTMLを記述してください。
<div id="calendar"></div>ここまでで、カレンダーが表示されれば基本設定は完了です!
Googleカレンダーに登録したイベントも正しく表示されているか確認しましょう。

4. JavaScriptとCSSを使ってカレンダーをカスタマイズする
表示が確認できたら、次はカレンダーのデザインや表示内容をカスタマイズしていきます。
以下のコードを参考にしてください。
4.1 JavaScript(カスタマイズ)
document.addEventListener("DOMContentLoaded", function () {
const calendarEl = document.getElementById("calendar");
if (calendarEl) {
let calendar = new Calendar(calendarEl, {
plugins: [dayGridPlugin, googleCalendarPlugin],
locale: "ja", //日本語表記
buttonText: {
//各ボタンなどの日本語表記
prev: "<",
next: ">",
today: "今日",
month: "月",
week: "週",
day: "日",
list: "一覧",
},
headerToolbar: {
//各ボタンなどの配置
left: "title",
right: "prev,next today",
},
dayCellContent: function (arg) {
return arg.date.getDate(); // カレンダーから日の表記を消す
},
contentHeight: "auto", // カレンダーの高さ
initialView: "dayGridMonth", //月表示
//Googleカレンダー連携
googleCalendarApiKey: '',//Google APIキーを入れる
events: {
googleCalendarId: ''//GoogleカレンダーのIDを入れる
},
});
calendar.render();
}
});4.2 CSS,SCSS(カスタマイズ)
/*
Googleカレンダー(APIで出力したもの)
*/
#calendar {
font-size: 1.15rem;
font-family: var(--font-honbun);
// イベントの色・文字を変更---------
// 全日イベント
.fc-h-event {
background-color: var(--color-main);
border-color: var(--color-main);
font-weight: 600;
}
// 時間指定イベント
.fc-daygrid-event-dot {
border-color: var(--color-main);
}
// ナビゲーションボタンの色を変更
.fc-button-primary {
background-color: var(--color-main);
border-color: var(--color-main);
}
// 今日の日付の色を変更
.fc-daygrid-day.fc-day-today {
background-color: var(--color-main-light02);
}
// イベントの改行を許可
.fc-daygrid-dot-event {
flex-wrap: wrap;
}
.fc-event-title {
white-space: normal;
}
}JavaScriptでカスタマイズは他にもいろいろあります。
さらに詳しく知りたい方は、気になる方は、こちらのサイトもご参考にしてみてくださいね。