【コトの発端】MW WP Formが機能しない!
フォームを「MW WP Form」で実装していたのですが、
実機チェックをしていた時、Edgeでフォームの「確認画面へ」ボタンをポチッと押しても、
画面はそのまんまの状態、エラーメッセージも出ない問題が起きました!
先方様へテストアップのご報告をすぐしないといけなかったので、めっちゃ焦りました 😥
フォームだけじゃない、ログインもできない!
トラブルシューティングで、いろいろ試しました。
問題のEdgeでWordPressにログインしようとIDとパスワードを入れても、
「エラー: 入力内容をご確認の上、もう一度送信してください。」と出るだけで、一向にログインできません。
原因はフォームではないようです。
さらに謎なのは、WindowsでもEdgeだけフォームが起動しない、ログインできない現象が起こっていること。
以前、Basic認証もこのEdgeだけIDパスワードを入れてもダメだったことを思い出し、
やっと原因を突き止めました。
【解決方法】ブラウザのCookieを有効にするだけ!
これだけで、全て問題が解決しました!
ブラウザのCookieを無効にすると、Edge以外のブラウザでも同じ問題が発生しました。
とはいえ、
何も知らない訪問者がこの問題に出くわした時、
「何このサイト、フォームの送信ができない!!!」とクレームの原因になってしまいます。
なので、「ブラウザのCookieが無効になっているよ!」と知らせる仕掛けを入れることにしました。
ブラウザのCookieが無効になっていることを知らせる
こちらの記事(https://blog.w0s.jp/511)を参考に自分でアレンジしています。
重要なことなので、
ページを開いた時、Cookieが無効になっているか判別し、有効でないならポップアップで知らせるようにしました。
- 今回は、フォーム送信時にCookieを使用。
- ブラウザのCookie設定を変えてほしい。
ので、技術者ではない人にもわかる文章を変更しております。
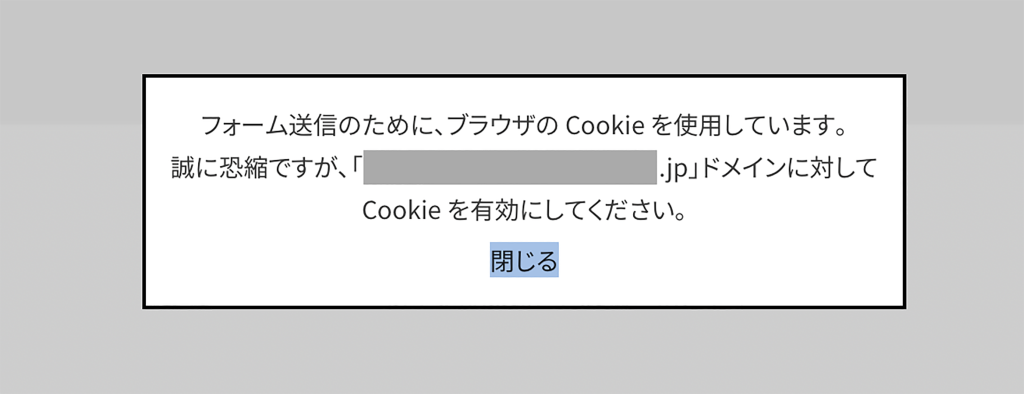
出来上がりはこんな感じ。

ポップアップのHTML,PHP
<!--ブラウザのCookieが無効な時にポップアップを出現させる-->
<dialog id="js_cookie_dialog" hidden="">
<div class="inner">
<p>フォーム送信のために、ブラウザの Cookie を使用しています。<br>
誠に恐縮ですが、「
<?php echo $_SERVER['HTTP_HOST']; ?>」ドメインに対して <br>
Cookie を有効にしてください。</p>
<p><button type="button" class="js_dialog_close">閉じる</button></p>
</div>
</dialog>これを、該当するテンプレートのPHPに記入します。
すると、<?php echo $_SERVER['HTTP_HOST']; ?>
が、ドメインを抽出してくれます。
開発と本番でドメインが変わる時、修正要らずで楽ちんです!
ダイアログとは、
WindowsのようなGUI(Graphical User Interface)において、ユーザーに入力を求めたり、何らかの通知を行うために表示される小さなウィンドウ「ダイアログボックス(dialog box)」の略称。
https://kotobank.jp/word/%E3%83%80%E3%82%A4%E3%82%A2%E3%83%AD%E3%82%B0-12188#:~:text=Windows%E3%81%AE%E3%82%88%E3%81%86%E3%81%AAGUI,%E3%82%92%E6%84%8F%E5%91%B3%E3%81%99%E3%82%8B%E3%80%8Cdialogue%E3%80%8D%E3%80%82
だそうです。ポップアップとほぼ同一ですね。
HTMLにはdialogタグがあり、以下の効果があります。
この dialog 要素をページロード時に JavaScript で showModal() することで、「閉じる」ボタンを押さない限り他の操作はできないようになります。
https://blog.w0s.jp/511
しかし、dialogタグには注意点が。
なお、2017年4月時点では dialog 要素は Chrome しか対応していないため、未対応ブラウザのために hidden 属性を指定し、また内側にスタイル付けのための div 要素を挿入します。
https://blog.w0s.jp/511
dialogタグのhidden属性と、内側にdivタグを入れるのがポイントです。
CSS
フォントサイズと、「閉じる」ボタンの色変更とカーソルが変化するようにCSSを追記しました。
dialog#js_cookie_dialog {
/* ↓リセット */
margin: 0;
padding: 0;
border: none;
color: inherit;
/* ↑リセット */
justify-content: center;
align-items: center;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .1); /* <dialog> 未対応ブラウザ用 */
z-index: 2147483647; /* <dialog> 未対応ブラウザ用 */
overflow-y: auto;
}
dialog#js_cookie_dialog:not([hidden]) {
display: flex;
}
dialog#js_cookie_dialog::backdrop {
background: rgba(0, 0, 0, .1);
}
dialog#js_cookie_dialog > .inner {
padding: 1em;
border: 2px solid #000;
max-width: 36em;
background: #fff;
}
dialog#js_cookie_dialog > .inner {
padding: 1em;
border: 2px solid #000;
max-width: 36em;
background: #fff;
font-size: 14px;
}
dialog#js_cookie_dialog button{
margin-top: 0.5em;
cursor: pointer;
background-color: #cacaca;
}他のCSSと混ぜて入れると汎用性がないので、
私の場合は、headタグ内に以下のように入れました。
<?php if(is_page('contact')): //フォームのページだけ Cookieが無い時だけ表示 ?>
<style>
/*この中に上のCSSを入れる*/
</style>
<?php endif; ?>JavaScript
参考サイトと違うのは、ie11がサポート終了したので、
その記述を消しました。
/**
* Cookie が有効か調べる
*
* @return 有効ならtrue、無効ならfalse
*/
var cookieEnabled = function() {
if (!navigator.cookieEnabled) {
return false;
}
var nowCookie = document.cookie;
document.cookie = TEMP_COOKIE; // 仮 Cookie 設定
if (nowCookie === document.cookie) {
return false;
}
document.cookie = TEMP_COOKIE + ';expires=' + (new Date(0)).toUTCString(); // 仮 Cookie 削除(有効期限に過去日を指定)
return true;
};
if (!cookieEnabled()) {
/* Cookie が無効な場合 */
var supportDialog = window.HTMLDialogElement !== undefined; // <dialog> をサポートしているか
/* ダイアログの初期処理 */
var cookieDialogElement = document.getElementById('js_cookie_dialog');
if (cookieDialogElement !== null) {
cookieDialogElement.hidden = false; // <dialog> 非対応環境向け
if (supportDialog) {
cookieDialogElement.showModal();
} else {
cookieDialogElement.tabIndex = -1;
cookieDialogElement.focus();
}
}
/* 閉じるボタンを押したときの処理 */
var closeButtonElements = cookieDialogElement.querySelectorAll('.js_dialog_close');
for (var i = 0, leni = closeButtonElements.length; i < leni; i++) {
closeButtonElements[i].addEventListener('click', function() {
cookieDialogElement.hidden = true; // <dialog> 非対応環境向け
if (supportDialog) {
cookieDialogElement.close();
}
});
}
}[余談]ブラウザのデフォルト設定では、Cookieは有効になっている
このような問題が起こるのは、稀のようです。
こちらの参考サイト様では、以下のように記載されていました。
どのブラウザでも、デフォルト設定では Cookie は有効です。つまり、 Cookie が無効なユーザーというのは、何らかの理由で意図的に無効にしているものと想定できます。そういうユーザーに対し、設定を再度変更させて Cookie を有効にしてもらうには下記2点の情報を提示すべきかと思います。
https://blog.w0s.jp/511
こちらの記事では、
Cookieのシステムのことから細かく説明してくださっています。
文言やコードもこの記事を参考に改造しました。
詳しく知りたい方は、ぜひご参照ください!



