「Snow Monkey Forms」と「Advanced Custom Fields(ACF)」を連携させて、
フォーム送信時に、ACFの値を「自動返信メール・管理者宛メール」に含める方法について詳しく解説します。
以下のステップに従って設定を行います。
この記事を読む前に…
- 「WordPressのテンプレートを改造できる方向け」の説明になります。
テンプレートファイル「functions.php」を触ります。 - この方法を使用される際は、必ずご自分でテストをしてからお使いください。 この方法は正式なプラグイン制作者の意図からは外れているかもしれません。
そして、WordPressやプラグインのバージョンによってはうまくいかない場合があります。
実装はご自分の責任でお願いいたします!
実装方法
今回は、「投稿の詳細ページ」で「ACFの項目にテキストで入力・表示している内容」を、「Snow Monkey Formsの自動返信メール・管理者宛メールに含める」という想定でご説明します。
これは、会社説明会を投稿ページで量産する時に、エントリーしてくれた学生にメールで情報を送る時に使えます。カスタム投稿でも使えます。
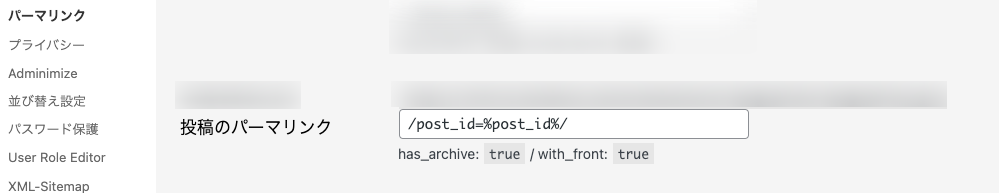
ステップ1: URLに”post_id”と投稿IDを出力する
まず、投稿IDを含むURLを生成します。URLの形式は以下の通りです:http://example.com/page/post_id=123/
これをパーマリンクに記入する時は/post_id=%post_id%/と書きます。

【補足】クエリパラメータ(例:http://example.com/page/?post_id=123)を使う方法もあります。
カスタム投稿タイプだと、クエリパラメータよりURL自体に投稿IDを入れる方が都合が良かったので、ここではURLに”post_id”と投稿IDを出力する方法をご紹介します。
ステップ2: ACFを設定する
フィールドタイプを設定します。
フィールド名は「半角英数字」にします。
そして、「フィールド名」はこの後の設定で使用するので覚えておいてください!
この説明では、フィールド名を「venue」で説明します。

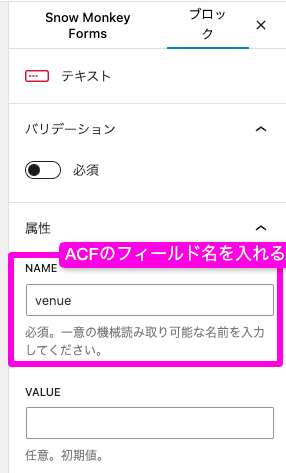
ステップ3: Snow Monkey Formsにtextフィールドを設定する
Snow Monkey Formsに新しいtextフィールドを追加し、適切なnameを設定します。
nameには「ACFのフィールド名」を入れてください。
ここでは先程ACFで設定したvenueをnameに使います。

【補足】hiddenフィールドを使う方法もありますが、Snow Monkey Formsのブロックにhiddenブロックがないです。
フィルターフックでhidden要素を追加する方法もありますが、ACFの値を確実にメールに入れるために使用していないです。
ステップ4: functions.phpにSnow Monkey Formsのフックを追加する
次に、テーマのfunctions.phpファイルに以下のコードを追加して、フォームの初期値にACFの値を設定します。
/*
* リンクURLに含まれるページIDからリンク元のページタイトルを取得して ACFの値をフィールドに設定する
* URLがhttp://example.com/page/post_id=123のような形式の場合に対応
*/
add_filter(
'snow_monkey_forms/control/attributes',
function( $attributes ) {
// URLのパスに post_id が含まれているか確認
$url_path = $_SERVER['REQUEST_URI'];
$post_id = null;
// URLのパスから post_id を抽出
if (preg_match('/post_id=([0-9]+)/', $url_path, $matches)) {
$post_id = $matches[1];
}
if ( ! is_null( $post_id ) ) {
// name値に venue がある時
if ( isset( $attributes['name'] ) && 'venue' === $attributes['name'] ) {
$attributes['value'] = get_field('venue', $post_id);
}
/*項目を複数追加したい場合は、ここに上の条件分岐を参考に追加してください*/
}
return $attributes;
}
);このコードでは、URLからpost_idを取得し、そのIDを使用してACFの値を読み込み、フォームのvenueフィールドに設定します。
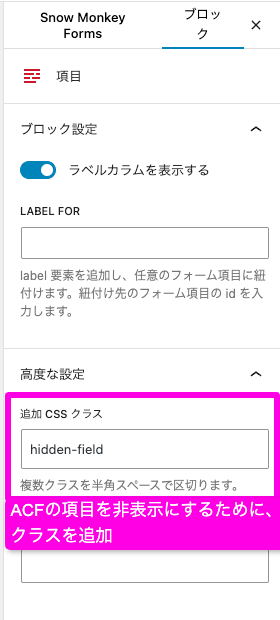
ステップ5: フォームの項目にクラスを設定し、非表示にする
次に、フォームのtextフィールドにCSSクラスを設定し、表示を非表示にします。例えば、hidden-fieldというクラスを追加し、以下のCSSを適用します。

.hidden-field {
display: none;
}ステップ6: 送信が正常に行われているか確認する
最後に、フォームを実際に送信し、ACFの値がメールに含まれているかを確認します。
テスト送信を行い、正しく設定されているかチェックしましょう。
【注意】:MV WP FORM に ACFの値を入れている方は、すぐにSnow Monkey Formsに乗り換えを!
2024年2月ごろから、「ACFの値をMV WP FORM のテキストボックスに表示できない」事案が発生しているようです!
理由は、MV WP FORMが開発終了し、現在は必要最低限の脆弱性対応・メンテナンスのみの対応になっているのが原因とのことです。
もし、この方法を使われている方は、不具合が出ていないか早急にチェックをしてください!
不具合が出ている場合は、Snow Monkey Formsに乗り換えをご検討ください。
参考:

参考サイト