WordPressサイトを拡張・増築する際、「カスタム投稿タイプのURLを階層化する」ことが必要になる場合があります。
本記事では、「Custom Post Type UI」プラグインを使用してこれを実現する方法を解説します。
「Custom Post Type UI」とは?
「Custom Post Type UI」は、WordPressでカスタム投稿タイプとカスタムタクソノミーを簡単に作成・管理できる人気のプラグインです。
ユーザーフレンドリーなインターフェース(画面表示)を通じて、「コーディングなしでカスタム投稿タイプを設定できる」点が特徴です。
URL階層化の重要性とSEOへの影響
URL階層化は、以下の理由でSEOに重要な影響を与えます。
- サイト構造の明確化:
検索エンジンが、他のページとの関連性を理解しやすくなります。 - ユーザビリティの向上:
ユーザーがサイト内の位置を把握しやすくなり、ナビゲーションが改善されます。 - キーワード最適化:
URLにキーワードを含めることで、検索結果での表示が改善される可能性があります。
適切に階層化されたURLは、サイトの全体的なSEOパフォーマンスを向上させる重要な要素となります。
設定方法
1. プラグインのインストールと有効化
- WordPressのダッシュボードにログインし、「プラグイン」セクションから「新規追加」をクリックします。
- 検索バーに「Custom Post Type UI」と入力し、プラグインをインストールして有効化します。
2. カスタム投稿タイプの作成
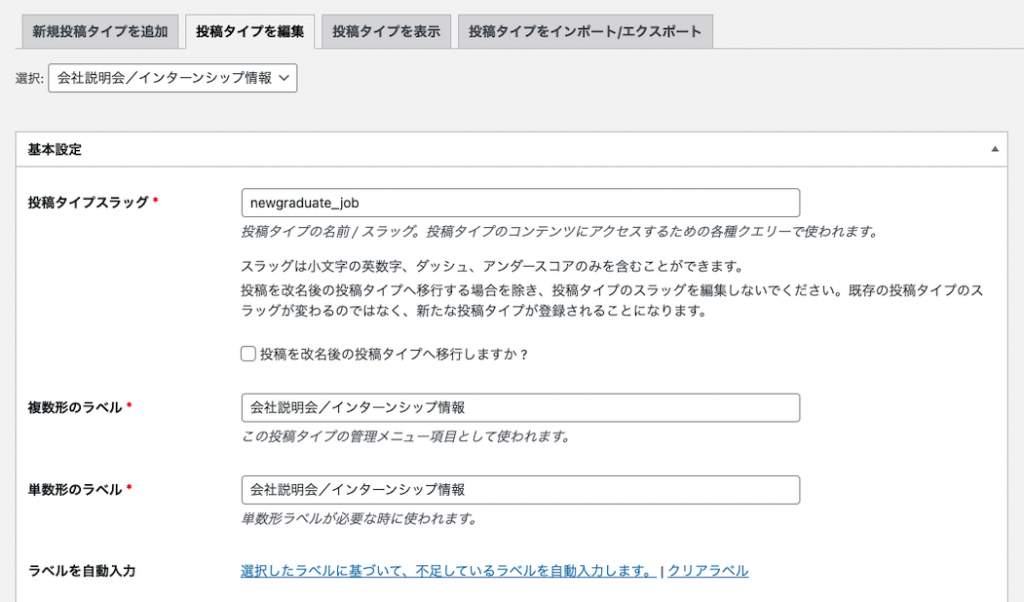
- 「CPT UI」メニューに移動し、「投稿タイプの追加と編集(Add/Edit Post Types)」を選択します。
- 新しいカスタム投稿タイプの名前やラベルを入力し、「新規投稿タイプを追加(Add Post Type)」をクリックします。
「投稿タイプスラッグ」は、「newgraduate_job」にしてご説明します。
「複数形のラベル」「単数形のラベル」はどちらも「会社説明会/インターンシップ情報」で説明します。
(ご自分で設定される時は、任意に変更してください。)

URL階層化のポイント(2ヶ所)
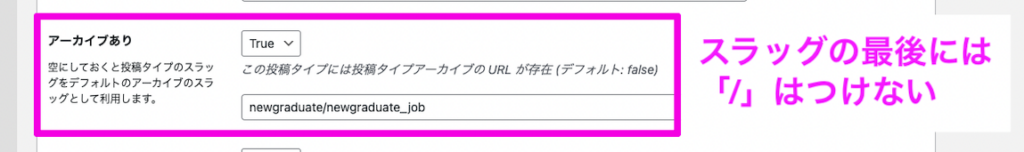
アーカイブのURL設定
「設定」の「アーカイブあり」を「真(True)」に設定してください。
そして、スラッグの項目に「ドメイン直下からのディレクトリ」を入力します。
この時、「最後に/はつけない」でください。ページが表示されなくなります。
例えば、アーカイブのURLを「https://hogehoge.jp/newgraduate/newgraduate_job」にしたければ、
「newgraduate/newgraduate_job」と入力します。

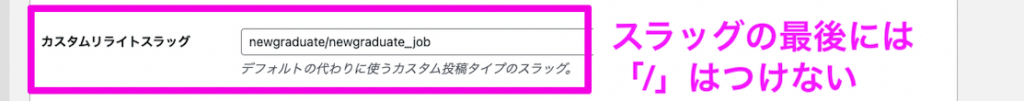
記事詳細ページのURL設定
「設定」の「カスタムリライトスラッグ」の項目に「ドメイン直下からのディレクトリ」を入力します。
この時も、「最後に/はつけない」でください。ページが表示されなくなります。
例えば、記事詳細ページのURLを「https://hogehoge.jp/newgraduate/newgraduate_job/〇〇」にしたければ、
「newgraduate/newgraduate_job」と入力します。

余談ですが、この方法でディレクトリを3階層、4階層にすることも可能です。
3. 記事詳細のパーマリンクの設定
投稿タイプごとに記事詳細ページのスラッグを変更したい。
例えば、ブログ記事では「https://hogehoge.jp/blog/?p=123」、
会社説明会/インターンシップ情報では「https://hogehoge.jp/newgraduate/newgraduate_job/post_id=123」。
このように変更したい時は、プラグイン「Custom Post Type Permalinks」を有効化する必要があります。
- WordPressのダッシュボードにログインし、「プラグイン」セクションから「新規追加」をクリックします。
- 検索バーに「Custom Post Type Permalinks」と入力し、プラグインをインストールして有効化します。
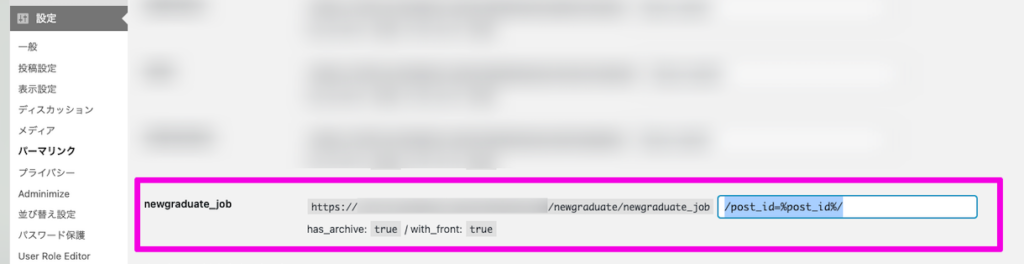
- 「設定」の「パーマリンク」の下の方に「カスタム投稿タイプのパーマリンク設定」と言う項目が出てきます。
そこに、任意の構造タグを設定してください。
「https://hogehoge.jp/newgraduate/newgraduate_job/post_id=123」にしたい場合は、
構造タグを「/post_id=%/post_id%/」と入力します。

うまく表示されない時は?
「設定」の「パーマリンク」で「保存」をクリックしてください。
(変更箇所がなければ、なにも変更しないで「保存」ボタンを押してください。)
それでも、うまく表示されない時は、「テーマのphpファイル」が足りない可能性があります。
「index.php」があれば表示されると思います。
それでもうまくいかない場合は、下記を参考にテーマのPHPを設定してみてください。
テーマのPHPの設定方法
カスタム投稿タイプのページをカスタマイズするには、「アーカイブ用のPHPファイル」と「記事詳細ページ用のPHPファイル」を設定する必要あります。
下記のように、PHPファイル名を設定すると、カスタム投稿タイプごとにカスタムできます。
アーカイブ用のPHPファイル
PHPファイル名は、投稿タイプスラッグだけでOKです。(階層化したディレクトリは関係ないです。)
投稿タイプスラッグは「newgraduate_job」なので、「archive-newgraduate_job.php」にします。
PHPコードは、出力だけ確認する最低限のコードを載せておきます。
こちらも任意に改造してください。
<?php get_header(); ?>
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<article>
<header class="entry-header">
<h2 class="entry-title"><a href="<?php the_permalink(); ?>?post_id=<?php echo $post->ID; ?>"><?php the_title(); ?></a></h2>
</header><!-- .entry-header -->
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
</article><!-- #post-## -->
<?php endwhile; ?>
<?php endif; ?>
<?php get_footer(); ?>記事詳細ページ用のPHPファイル
こちらもPHPファイル名は、投稿タイプスラッグだけでOKです。(階層化したディレクトリは関係ないです。)
投稿タイプスラッグは「newgraduate_job」なので、「single-newgraduate_job.php」にします。
PHPコードは、出力だけ確認する最低限のコードを載せておきます。
こちらも任意に改造してください。
<?php get_header(); ?>
<div>
<?php the_title(); ?>
<?php the_content(); ?>
</div>
<?php get_footer(); ?>URL階層化を適切に設定することで、サイト構造が明確になり、SEOとユーザビリティの両面で利点があります。
「Custom Post Type UI」プラグインを使用することで、この過程を簡素化し、効率的にカスタム投稿タイプのURLを管理できます。
サイトの特性やニーズに合わせて設定をカスタマイズし、最適なURL構造を実現してください。