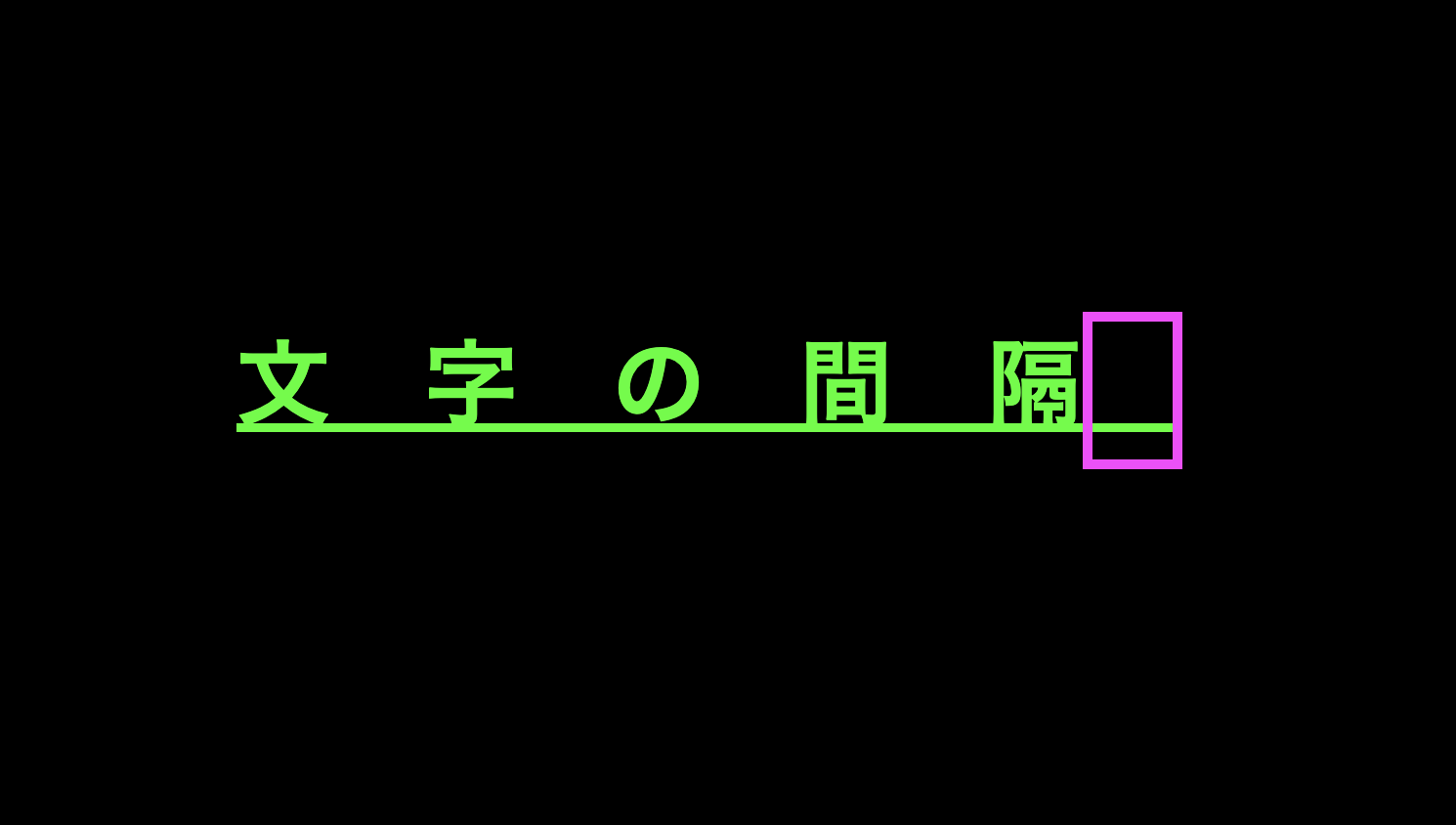
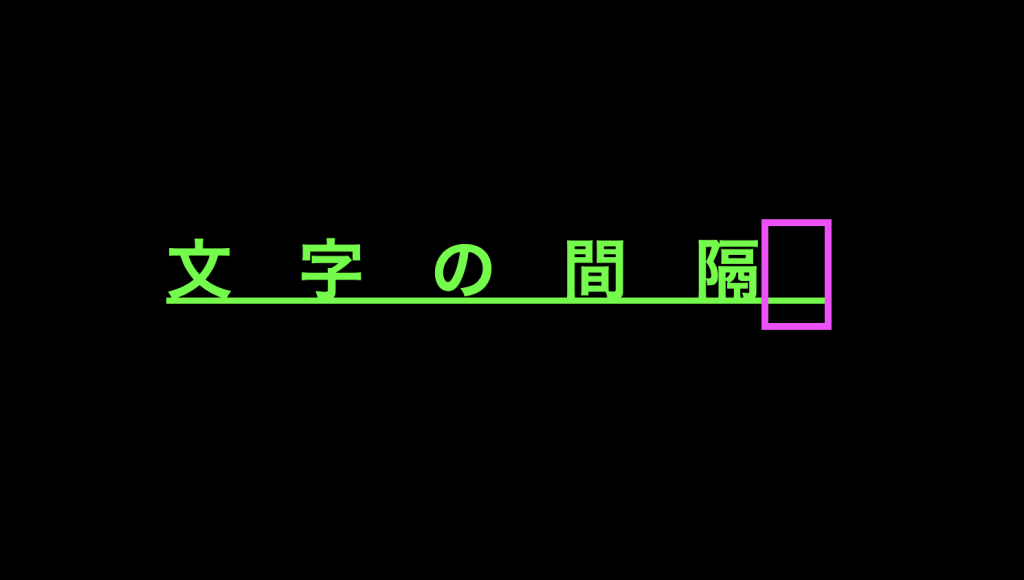
CSSのletter-spacing属性は、文字間隔を制御するために非常に便利です。しかし、letter-spacingを適用したとき、最後の文字の後に余分な空間が生じてしまうことがあります。これはデザインに微妙な影響を与え、レイアウトを損ねる可能性があります。

この記事では、この問題を解決するための簡単な解決策を紹介します!
基本的なステップは以下の通りです。
- 親要素に
display: inline-block;とoverflow: hidden;を設定します。 - 子要素に
letter-spacingを設定します。 - 子要素に
letter-spacingと同じ値で、margin-rightでマイナスマージンを設定します。
これらのステップを組み合わせることで、最後の文字の後ろの余計な空白を無くすことができます。
具体的なコードは以下の通りです。
See the Pen Untitled by lifescrewdesign (@lifescrewdesign) on CodePen.
目次
注意点
この方法は、改行すると消えてしまうので注意してください!