私はサイト保守の業務も請負っています。
その時たまーに困るのが、「Minify(ミニファイ)前のCSSデータがない!」場合です。
Minify(ミニファイ)とは、「読み込みを高速化させるために、圧縮・軽量化すること」で、
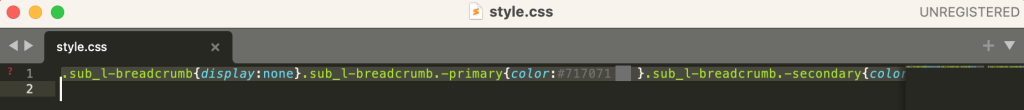
画像のように、CSSが1行に圧縮されてしまうため、とても修正ができません…

また、
SASS/SCSSに慣れている人は、CSS→SASS/SCSSに逆コンパイル化できたら、保守が楽ですよね!
この記事では、
- Minify(ミニファイ)された CSSを戻す
- CSSをSASS/SCSSに逆コンパイル化する
方法をお伝えします。
目次
1. Minify(ミニファイ)された CSSを戻す
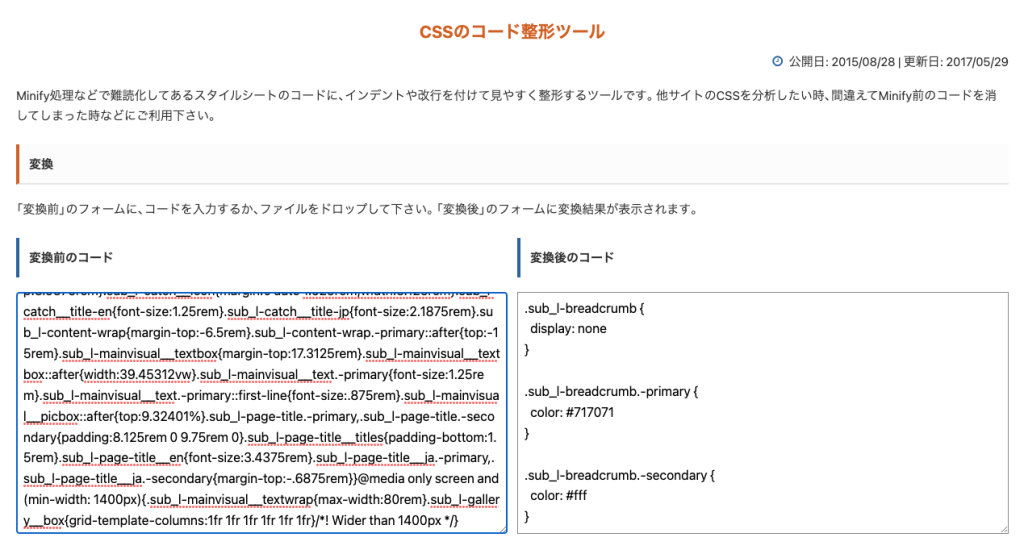
こちらのサイトでオンライン変換ができます。
手順はいたって簡単!
左ブロックの「変換前のコード」にMinifyされたコードをコピペするだけ!
すると、右ブロックの「変換後のコード」に自動で出力されます。

2. CSSをSASS/SCSSに逆コンパイル化する
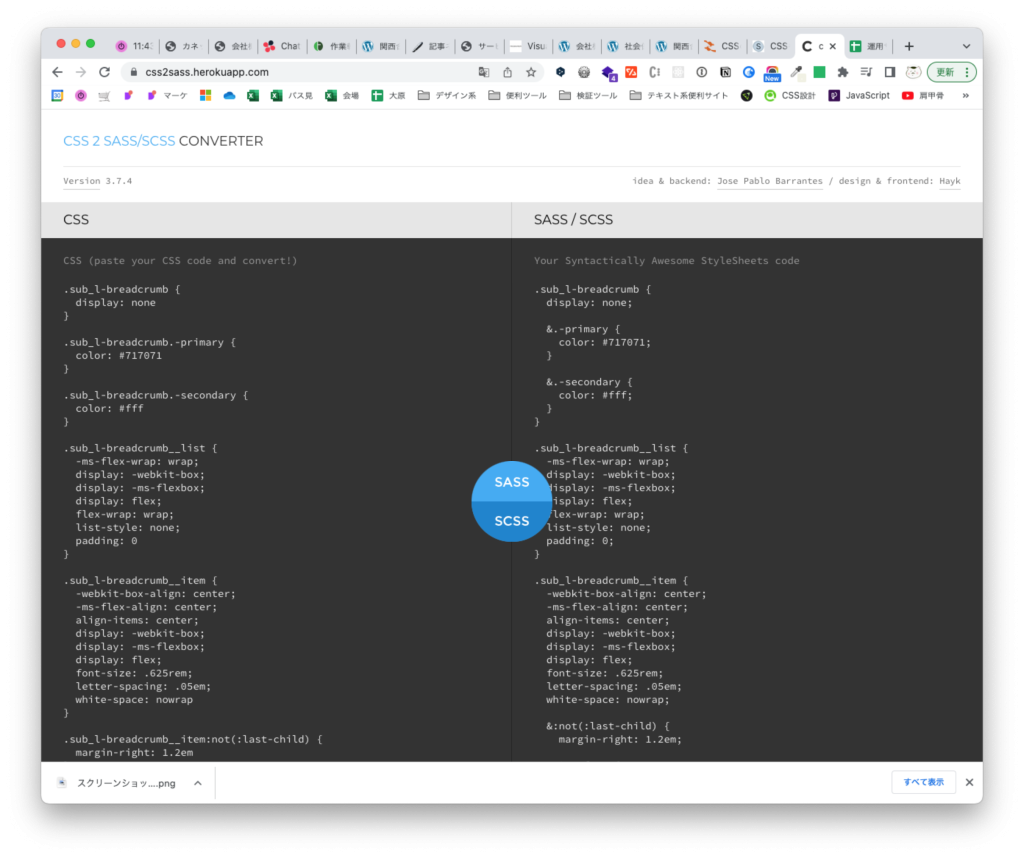
Css2Sass Converter
Css2Sass | Convert CSS Snippets to Syntactically Awesome StyleSheets code
Css2Sass | Convert CSS Snippets to Syntactically Awesome StyleSheets code
(「CSS 2 SASS/SCSS CONVERTER」から名前が変わっているようです。)
こちらのサイトでオンライン変換ができます。

- まず、こちらも左ブロックの「CSS」に 1.で変換したコードをコピペします。
これは自動変換されません。 - 真ん中の→ボタンにカーソルを合わす。
すると、SASS/SCSSの表示が出てきます。
- SASS/SCSSで変換したい方をクリック。
- 右ブロックに変換後のコードが出てくるので、コピーして使用しましょう。
余談:Minify化前と後では、コードは変わっているのか?
検証したところ、若干変わっています。
ですが、サイトには影響はないと思います。(もしあればご一報ください!)
以下、主に気になった変更点です。
- 同じスタイルがあれば、クラスをまとめてくれている。
↓.mg{block:none;} .ls{block:none;}
.mg,.ls{block:none;} - 小数点前の0が追加されている
letter-spacing : .25em;のように、小数点前の0は省略して記述できるのですが、
Minify後のCSSはletter-spacing : 0.25em;と追加されていました。
こちらの記事が参考になりました!
- CSSをSASS/SCSSにオンラインで変換するツールで効率化!
https://suzunon.com/web-develop/convert-css/