目次
SVG変換すると、なぜか「path」ではなく「polyline」になってしまう
SVGに変換した時、中のコードが「path」になっていないと、Vivus.jsなど描き風のアニメーションを実装するのが難しいです。
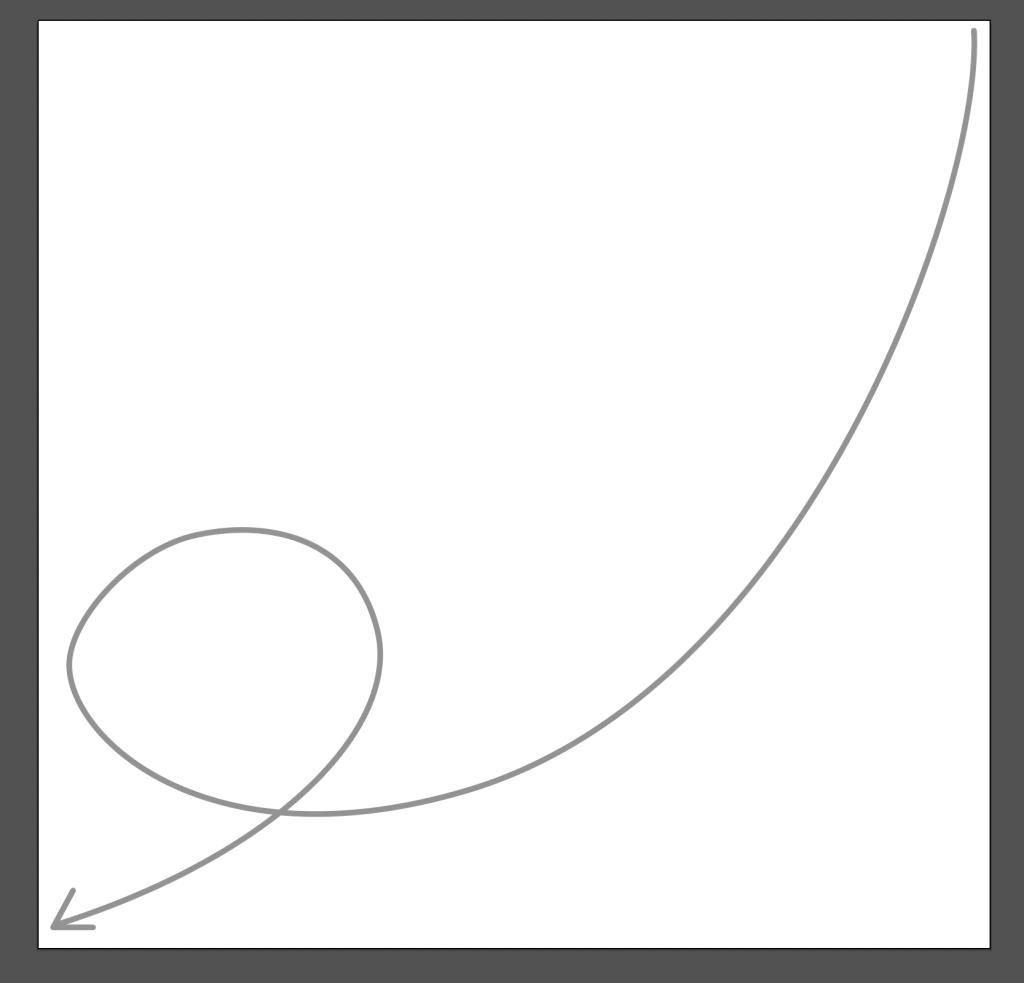
例えば、ペンツールで普通に書いた、単純な矢印。

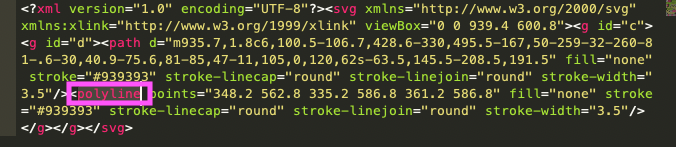
これをSVG変換すると、左下のパスが、「path」ではなく「polyline」になってしまいます…

原因は「パスが開いたまま」だから
見た目ではわかりませんが、「パスが閉じていない(図形を描く途中)」と判断されると、SVG変換した時に「polyline」になるようです。
パスを「複合パス」にすると解決
パスを閉じるには「複合パス」にすると解決します。
Illustratorでの修正方法
ここでは、Adobe Illustratorでの修正方法をご紹介します。
該当するパスを選択し、ショートカットコマンド「Cmd + 8」(Mac)、か「Ctrl + 8」(Windows)を実行!
メニューでは、「オブジェクト」→「複合パス」→「作成」で作成できます。
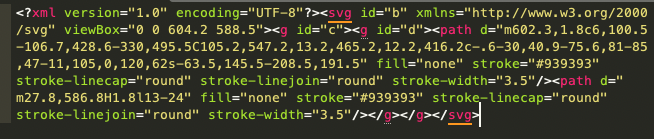
SVG変換したコードはこちら!
見事にpathに変換されています!

こちらのサイトを参考にしました!
Graphic Design Stack Exchange


Convert Primitive to Path using SVG format in Illustrator
I've got a simple drawing in Illustrator consisting of multiple rectangles. I will need to handle that in code later one and saved the document as SVG. The rect...

