Gutenberg ブロックエディター、柔軟性が高いエディターとして多くのユーザーに利用されるようになってきました。
しかし、「クラシックエディターからブロックエディターに変更」したり、「コードをブロックエディターに貼り付ける」時、改行するbrタグが自動的に削除されるなど、HTMLタグが勝手に改変される問題が発生することがあります。
また、従来のクラシックエディターからビジュアルエディターに変更する際も、コードが改変されてしまいます。
コーダーはクラシックエディターを使い、お客様がビジュアルエディターを使いたいケースも割とあるので、その対処には悩まされてきました。
この記事では、それらの問題を解決する方法を詳しく解説します!
プラグイン不要!ブロックエディターを使って、brタグが消える問題の対処法
ここでは、「従来のクラシックエディターとビジュアルエディターでの対処方法」をご教示します。
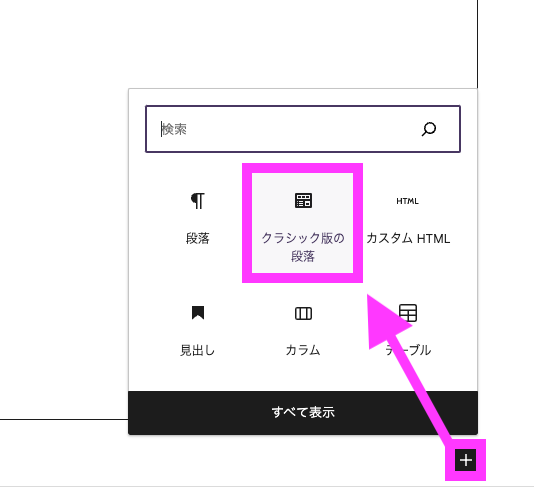
1.「クラシック版の段落」のブロックを挿入する
ブロックエディターの「ブロックを追加」で「クラシック版の段落」を挿入します。
似たブロックに「クラシック」というのがありますが、これを使うと解決しないので注意してください!

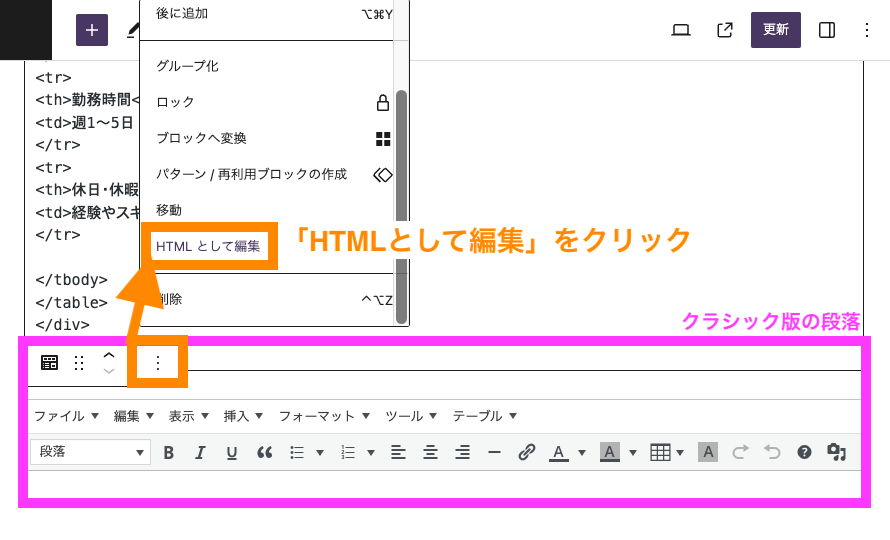
2.「HTMLとして編集」をクリック
「クラシック版の段落」はビジュアルエディターになっています。
このままだとHTMLコードをコピペできないので、HTMLコードをコピペできるようにします。
「クラシック版の段落」の左上アイコンの左から4つ目の三点リーダーをクリックすると、メニューが表示されます。そのメニューの下から2番目の「HTMLとして編集」をクリックしてください。

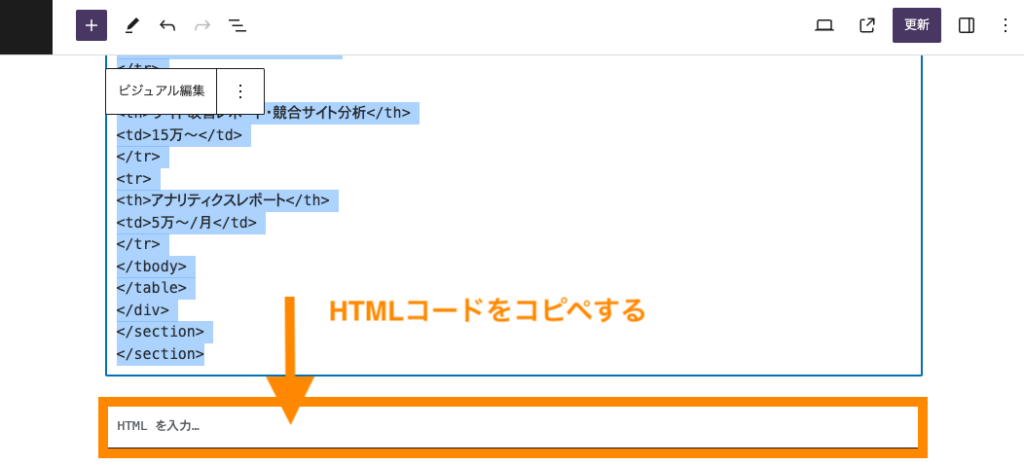
3.HTMLコードをコピペする
HTMLコードをコピペします。
スクショの例は、同じページの「クラシック」ブロックのHTMLコードを、新しく作った今回のブロックにコピペしています。
「クラシック」と「クラシック版の段落」は見た目も機能もほぼ同じなのですが、「クラシック」だとHTMLコードの改変が高確率で起こってしまうので、「クラシック版の段落」を使うようにしてください。

4.「ビジュアル編集」をクリックし、崩れがないか確認する
HTMLコードをコピペし終わったら、ブロックの左上にある「ビジュアル編集」をクリックしてビジュアルエディターに戻します。
そして、崩れがないか確認してください。
<br>タグが増えていることもありますが、「クラシック」ブロックのように、勝手にimgタグ全部がfigureタグで囲まれいているなどのコードの改変は無くなります。
修正があれば、もう一度「HTMLとして編集」でコードを修正してください。
おまけ
「従来のクラシックエディターとビジュアルエディターでの対処方法」をご紹介しましたが、
「ビジュアルエディターにする必要はない」「HTMLコードだけで対応したい」方は、
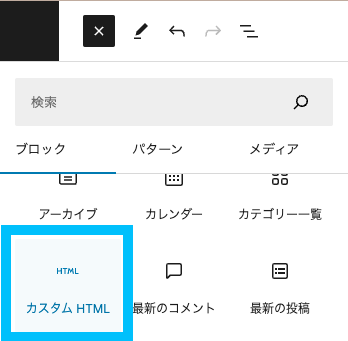
「カスタムHTML」ブロックを挿入する方法があります。
このブロックは、後から「クラシック版の段落」に変更することも可能です。
ご自分のやりたい方法で試してみてください!